Learn how to use TablePress
Documentation
Explore the TablePress functions, options, parameters, and advanced usage. For a general overview, see the Plugin Info page and check the Frequently Asked Questions.
The “TablePress table” editor block
When editing posts or pages, use the “TablePress table” block in the WordPress block editor to insert TablePress tables that you have created or imported.
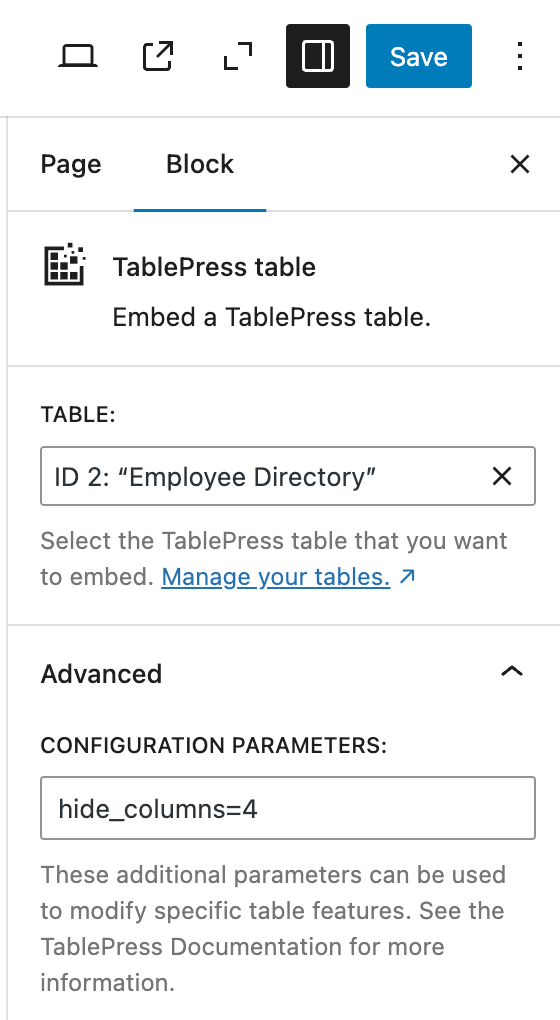
You will be shown a dropdown to select the desired table, as well as an “Advanced” section with a field for “Configuration parameters”. You can find a screenshot below. Several TablePress premium features modules will also add dedicated configuration sections to the block’s Settings sidebar.
See the Configuration parameter reference for a list of available configuration parameters.

The Shortcode [table id=N /]
The Shortcode
[table id=N /]Code language: plaintext (plaintext)can be used to display a table in a post, on a page, or in a text widget, in cases where using the “TablePress table” block is not possible or desired. While editing the content into which a table shall be embedded, the Shortcode serves as a placeholder for that table.
See the Configuration parameter reference for a list of available Shortcode parameters.
The Shortcode accepts different parameters which customize and configure the table that will be printed in the place of the Shortcode. Shortcode parameters follow the syntax name=value and can be added in arbitrary order, like
[table id=1 alternating_row_colors=false table_head=0 /]Code language: plaintext (plaintext)The id parameter is required, as it defines which table is to be shown. All other parameters are optional. If a parameter is added, it overwrites the corresponding Table Option from the “Edit” screen of that table. For most use cases, it is recommended to change the setting in question by using the corresponding checkbox on the “Edit” screen of the table.
All available Shortcode parameters are documented in the Configuration parameter reference.
Configuration parameter reference
All versions of TablePress support the following basic configuration parameters, both in the “TablePress Table” block in the editor as well as when using the [table id=N /] Shortcode. The supported configuration parameters of the TablePress premium feature modules are shown below.
In addition, the different features modules in the TablePress premium versions support these configuration parameters:
| Module | Slug | Configuration parameter | Name | Description | Type | Default value | |
|---|---|---|---|---|---|---|---|
| Advanced Loading | datatables-advanced-loading | datatables_advanced_loading | Advanced Loading | Loads the table data from a JavaScript array instead of from HTML code, when rendering it on the frontend. This improves loading speed for bigger tables. | boolean (true or false) | false |
|
| Advanced Loading | datatables-advanced-loading | datatables_advanced_loading_html_rows | Advanced Loading HTML Rows | The number of rows that should be added as HTML code, in addition to the JavaScript array. This serves as a fallback if JavaScript is disabled. | integer | 10 |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_firstlast | Pagination First/Last Buttons | Turns on “First” and “Last” buttons (« and »). | boolean (true or false) | false |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_previousnext | Pagination Previous/Next Buttons | Turns on “Previous” and “Next” buttons (‹ and ›). | boolean (true or false) | true |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_numbers | Pagination Page Numbers | Turns on Page Number buttons. | boolean (true or false) | true |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_input | Pagination Page Input Field | Adds an input field to jump to a specific page. | boolean (true or false) | false |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_select | Pagination Page Select Dropdown | Adds a select dropdown to jump to a specific page. | boolean (true or false) | false |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_input_pageof | Pagination "page of" text | Adds a “page of” text “/N” after the input. | boolean (true or false) | true |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_buttons | Pagination number of buttons | The number of buttons to show in the pagination. | integer | 7 |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_boundarynumbers | Pagination boundary buttons | Whether to always show the first and last number buttons. | boolean (true or false) | true |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_loadmore_button | Pagination "Show More" button | Whether to show a "Show More" button that loads more rows instead of classical pagination. | boolean (true or false) | false |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_scrolltotop | Pagination Scroll to Top | Whether to scroll to the top of the table when the visitor goes to a different table page. | boolean (true or false) | false |
|
| Advanced Pagination Settings | datatables-pagination | datatables_pagination_scrolltotop_offset | Pagination Scroll to Top offset | The offset in pixels that defines the scroll position. | integer | 10 |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch | Alphabet Search | Whether to show an alphabet for filtering the table by a chosen column’s first character. | boolean (true or false) | false |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch_column | Alphabet Search Column | Column for which an alphabet for searching should be shown. | string | 1 |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch_alphabet | Alphabet Search Alphabet | Which alphabet to use (Latin alphabet (A-Z) or Greek alphabet (Α-Ω)) | enum (latin or greek) | latin |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch_numbers | Alphabet Search Numbers | Whether to show numbers in the alphabet. | boolean (true or false) | false |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch_letters | Alphabet Search Letters | Whether to show letters/characters in the alphabet. | boolean (true or false) | true |
|
| Alphabet Search | datatables-alphabetsearch | datatables_alphabetsearch_case_sensitive | Alphabet Search Case-sensitivity | Whether to treat upper and lower case letters separately. | boolean (true or false) | false |
|
| Automatic Filter | datatables-auto-filter | datatables_auto_filter | Automatic Filtering Search Term | The table will be automatically filtered for this search term. | string | "" (empty string) |
|
| Automatic Filter | datatables-auto-filter | datatables_auto_filter_url_parameter | Automatic Filtering | Instead of, or in addition to, using a pre-defined search term, a URL parameter like “table_filter” can be used. | string | "" (empty string) |
|
| Buttons | datatables-buttons | datatables_buttons | Buttons configuration | Configuration object of the User Action Buttons | string | "" (empty string) |
|
| Cell Highlighting | cell-highlighting | highlight | Cell Highlight term | Cells that contain this term will be highlighted. You can combine multiple highlight terms with an OR operator, e.g. term1||term2 or term1&&term2. | string | "" (empty string) |
|
| Cell Highlighting | cell-highlighting | highlight_case_sensitive | Case-sensitive matching | If this is true, the case sensitivity of the highlight term has to match the content in the cell. | boolean (true or false) | false |
|
| Cell Highlighting | cell-highlighting | highlight_columns | Highlight columns | A comma-separated list of the columns which should be searched for the highlight terms, e.g. 1,3-5,7. By default, all columns will be searched. | string | "" (empty string) // "" equates to 'all'. |
|
| Cell Highlighting | cell-highlighting | highlight_expression | Cell Highlight expression | A logic expression for complex Cell Highlighting. | string | "" (empty string) |
|
| Cell Highlighting | cell-highlighting | highlight_full_cell_match | Full cell matching | If this is true, the full cell content has to match the highlight term. | boolean (true or false) | false |
|
| Cell Highlighting | cell-highlighting | highlight_url_parameter | Cell Highlight URL parameter | This allows providing the Cell Highlight term in a URL parameter. | string | "" (empty string) |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets | Column Filter Dropdowns | Whether to add Column Filter Dropdowns. | boolean (true or false) | false |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets_columns | Column Filter Dropdowns Columns | Columns for which Column Filter Dropdowns should be shown. | string | "" (empty string) |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets_exclude_columns | Column Filter Dropdowns Exclude Columns | Columns which should be excluded from getting Column Filter Dropdowns. This setting is deprecated. Use datatables_columnfilterwidgets_columns instead! | string | "" (empty string) |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets_separator | Column Filter Dropdowns Filter Term Separator | String separator, e.g. ", " that is used to split cell content to get individual filter terms. | string | "" (empty string) |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets_max_selections | Column Filter Dropdowns Maximum selections | The maximum number of allowed selections from each filter dropdown. Setting this to 1 will turn the dropdowns into classical select fields, that directly show the selection in the dropdown, instead of below it. | string | "" (empty string) |
|
| Column Filter Dropdowns | datatables-columnfilterwidgets | datatables_columnfilterwidgets_group_terms | Column Filter Dropdowns Filter Terms Grouping | Whether to list the selected filter terms in one common section instead of underneath each dropdown. | boolean (true or false) | false |
|
| Column Order | column-order | column_order | Column Order | Desired column order for a pre-ordering. Possible values are Default, Random, Reverse, and Custom. | enum (default, random, reverse, or manual) | default |
|
| Column Order | column-order | column_order_manual_order | Column Order Custom Order | List of columns in the desired order, if "custom" is configured for the Column Order. | string | "" (empty string) |
|
| Custom Search Builder | datatables-searchbuilder | datatables_searchbuilder | Custom Search Builder | Whether to show a search builder interface for filtering from groups and using conditions. | boolean (true or false) | false |
|
| Fixed Columns | datatables-fixedheader-fixedcolumns | datatables_fixedcolumns | Fixed Columns | Which columns to fix to the left/right edge of the screen (left or right or left,right) when scrolling horizontally.Using the datatables_fixedcolumns_left_columns and datatables_fixedcolumns_right_columns settings is recommended over this one. | string | "" (empty string) |
|
| Fixed Columns | datatables-fixedheader-fixedcolumns | datatables_fixedcolumns_left_columns | Fixed Columns Number of Left columns | Number of columns to fix from the left. | integer | 0 |
|
| Fixed Columns | datatables-fixedheader-fixedcolumns | datatables_fixedcolumns_right_columns | Fixed Columns Number of Right columns | Number of columns to fix from the right. | integer | 0 |
|
| Fixed Columns | datatables-fixedheader-fixedcolumns | datatables_scrollx_buttons | Horizontal Scroll Buttons | Whether to show left/right buttons for the horizontal scrolling. | boolean (true or false) | false |
|
| Fixed Rows | datatables-fixedheader-fixedcolumns | datatables_fixedheader | Fixed Header | What to fix to the top/bottom edge of the screen (top or bottom or top,bottom) when scrolling vertically. | string | "" (empty string) |
|
| Fixed Rows | datatables-fixedheader-fixedcolumns | datatables_fixedheader_offsettop | Fixed Header Offset | Offset in pixels at which the fixed header is sticky, from the top edge. This is useful when a site already has a fixed main site navigation, so that the table header row sticks below that. | integer | 0 |
|
| Fuzzy Search | datatables-fuzzysearch | datatables_fuzzysearch | Fuzzy Search | Whether to activate fuzzy search for the table. | boolean (true or false) | false |
|
| Fuzzy Search | datatables-fuzzysearch | datatables_fuzzysearch_threshold | Fuzzy Search Threshold | Similarity score that needs to be reached. The threshold, a number between 0 and 1, defines the similarity that is required for a row to be found. | float | 0.5 |
|
| Fuzzy Search | datatables-fuzzysearch | datatables_fuzzysearch_togglesmart | Fuzzy Search Toggle control | Whether to allow the visitor to switch between exact and fuzzy search. | boolean (true or false) | true |
|
| Fuzzy Search | datatables-fuzzysearch | datatables_fuzzysearch_rankcolumn | Fuzzy Search Rank Column | The column number for a rank column that should show the search’s similarity score. | string | "" (empty string) |
|
| Index Column | datatables-counter-column | datatables_counter_column | Index Column or Counter Column | Whether to make the first column a counter or index column indicating a rank of the rows after searching and ordering. | boolean (true or false) | false |
|
| Individual Column Filtering | datatables-column-filter | datatables_column_filter | Individual Column Filtering Form Element | The desired form element for the individual column filters: Empty string for none, or input for text fields, or select for dropdowns. | enum ("" (empty string), input, or select) | "" (empty string) |
|
| Individual Column Filtering | datatables-column-filter | datatables_column_filter_position | Individual Column Filtering Position | The desired position for the individual column filters: table_head for the Table Header or table_foot for the Table Footer | enum (table_head or table_foot) | table_head |
|
| Individual Column Filtering | datatables-column-filter | datatables_column_filter_columns | Individual Column Filtering Columns | Columns for which an individual column filtering control should be added. | string | "" (empty string) |
|
| Inverted Filtering | datatables-inverted-filter | datatables_inverted_filter | Inverted Filtering | Whether to turn the filtering into a search and hide the table if no search term is entered. | boolean (true or false) | false |
|
| Responsive Tables | responsive-tables | responsive | Mode for Responsiveness | The desired behavior of the table on small screens. | enum ("" (empty string), scroll, collapsemodal, stack, or flip) | "" (empty string) |
|
| Responsive Tables | responsive-tables | responsive_breakpoint | Breakpoint for the Mode of Responsiveness | The largest screen size (breakpoint) for which the Flip or Stack mode should be used. | enum (phone, tablet, desktop, or all) | phone |
|
| Responsive Tables | responsive-tables | responsive_scroll_buttons | Horizontal Scroll Buttons | Whether to show left/right buttons for the horizontal scrolling. | boolean (true or false) | false |
|
| Row Filtering | row-filtering | filter | Row Filtering Term | The table will show only rows that contain this filter term. You can combine multiple filter terms with an AND or OR operator, e.g. “term1&&term2” or “term1||term2”. | string | "" (empty string) |
|
| Row Filtering | row-filtering | filter_case_sensitive | Row Filtering Case-sensitive matching | Whether the case sensitivity of the filter term has to match the content in the cell. | boolean (true or false) | false |
|
| Row Filtering | row-filtering | filter_columns | Row Filtering Filter columns | The columns which should be searched for the filter terms. | string | "" (empty string) // “” equates to ‘all’. |
|
| Row Filtering | row-filtering | filter_expression | Row Filtering Expression | A logic expression for complex Row Filtering. | string | "" (empty string) |
|
| Row Filtering | row-filtering | filter_full_cell_match | Row Filtering Full cell matching | Whether the full cell content has to match the filter term. | boolean (true or false) | false |
|
| Row Filtering | row-filtering | filter_inverse | Row Filtering Invert filtering result | Whether rows with the filter term will be hidden and rows without the filter term will be shown. | boolean (true or false) | false |
|
| Row Filtering | row-filtering | filter_url_parameter | Row Filtering URL parameter | Instead of, or in addition to, using a pre-defined filter term, a URL parameter like “table_filter” can be used. | string | "" (empty string) |
|
| Row Grouping | datatables-rowgroup | datatables_rowgroup | Row Grouping | Whether to group rows that belong to the same category. | boolean (true or false) | false |
|
| Row Grouping | datatables-rowgroup | datatables_rowgroup_datasrc | Row Grouping Data source | Columns that are used as group categories. | string | 1 |
|
| Row Highlighting | row-highlighting | row_highlight | Row Highlight term | Rows that contain this term will be highlighted. You can combine multiple highlight terms with an OR operator, e.g. term1||term2 or term1&&term2. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_case_sensitive | Case-sensitive matching | If this is true, the case sensitivity of the highlight term has to match the content in the cell. | boolean (true or false) | false |
|
| Row Highlighting | row-highlighting | row_highlight_columns | Highlight columns | A comma-separated list of the columns which should be searched for the highlight terms, e.g. 1,3-5,7. By default, all columns will be searched. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_expression | Row Highlight expression | A logic expression for complex Row Highlighting. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_full_cell_match | Full cell matching | If this is true, the full cell content has to match the highlight term. | boolean (true or false) | true |
|
| Row Highlighting | row-highlighting | row_highlight_rows | Highlight rows | A comma-separated list of the rows which should be searched for the highlight terms, e.g. 1,3-5,7. By default, all rows will be searched. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_url_parameter | Row Highlight URL parameter | This allows providing the Row Highlight term in a URL parameter. | string | "" (empty string) |
|
| Row Order | row-order | row_order | Row Order | Desired row order for a pre-ordering. Possible values are Default, Random, Reverse, Sort, and Custom. | enum (default, random,reverse, sort, or manual) | default |
|
| Row Order | row-order | row_order_manual_order | Row Order Custom Order | List of columns in the desired order, if “custom” is configured for the Row Order. | string | "" (empty string) |
|
| Row Order | row-order | row_order_sort_column | Row Order | The columns which shall be sorted on, if “sort” is configured for the Row Order. | string | "" (empty string) |
|
| Row Order | row-order | row_order_sort_direction | Row Order | The order direction which shall be used when sorting, if “sort” is configured for the Row Order. | enum (asc or desc) | asc |
|
| Search Highlighting | datatables-searchhighlight | datatables_searchhighlight | Search Highlighting | Whether to highlight the current search term in the table. | boolean (true or false) | false |
|
| Search Panes | datatables-searchpanes | datatables_searchpanes | Search Panes | Whether panes for filtering the columns should be shown. | boolean (true or false) | false |
|
| Search Panes | datatables-searchpanes | datatables_searchpanes_columns | Search Panes Columns | A comma-separated list of the columns for which a search pane should be shown | string | "" (empty string) |
|
| Server-side Processing | datatables-serverside-processing | datatables_serverside_processing | Server-side Processing | Whether to load the table data dynamically via the TablePress REST API, for improved loading speed. | boolean (true or false) | false |
|
| Server-side Processing | datatables-serverside-processing | datatables_serverside_processing_cached_pages | Server-side Processing Cached pages | Number of pages to cache to reduce requests to the server. | integer | 0 |
|
| Server-side Processing | datatables-serverside-processing | datatables_serverside_processing_periodic_refresh | Server-side Processing Periodic refresh | Number of seconds after which the table data is automatically reloaded. | integer | 0 |
|
| Server-side Processing | datatables-serverside-processing | datatables_serverside_processing_request_type | Server-side Processing Request Type | Request type for the HTTP/REST request. This is only a Shortcode parameter, but not part of the user interface. | enum (GET or POST) | GET |
|
| Server-side Processing | datatables-serverside-processing | datatables_serverside_processing_html_rows | Server-side Processing HTML Rows | This is only a Shortcode parameter, but not part of the user interface. By default, the value of the datatables_paginate_entries value is used. | string | "" (empty string) |
|
| Table Layout | datatables-layout | datatables_layout | Table Layout | This parameter allows changing the Table Layout, by returning an object in JSON notation, e.g. as datatables_layout='{...}'.Due to the JSON requirement, the JSON object string must be wrapped in single quotes ' for WordPress to properly recognize the parameter.If the parameter is used inside a Shortcode, all [ and ] characters have to be replaced by their entities [ and ].Example: The configuration parameter datatables_layout='{"top":"search", "topStart":null, "topEnd":null, "bottomStart":"paging", "bottomEnd":null}' will move the “Search” field to the top center position and only keep the Pagination controls below the table.For more details, see the DataTables documentation. | string | "" (empty string) |
The Shortcode [table-info id=N /]
The Shortcode
[table-info id=N field=<field-name> /]Code language: plaintext (plaintext)can be used to display table meta data in a post, page, or text widget. While editing the content into which the Shortcode is embedded, it serves as a placeholder for that meta information.
The Shortcode supports three parameters:
Examples for using this Shortcode
The table [table-info id=2 field=name /] was last modified at [table-info id=2 field=last_modified format=raw /] by [table-info id=2 field=last_editor /].Code language: plaintext (plaintext)will produce something similar to
The table Demo Table was last modified at 2025-05-16 10:30:00 by TobiasBg.Code language: plaintext (plaintext)There’s a also a Template Tag Function for this Shortcode available:
<?php tablepress_table_info( 'id=1&field=name' ); ?>Code language: PHP (php)It works exactly like the Template Tag Function, with the parameters from this section.
Template Tag Functions
To show a table in places not covered by blocks or Shortcodes, e.g. in your page footer or in the sidebar, you can use the Template Tag Function tablepress_print_table( $query );. It can be added to any part of your theme (between PHP brackets: <?php and ?>).
The parameter $query can be a string in the form of a query string in a URL or it can be a an array with the query parameters and values.
If you don’t want to immediately print the table, but just get the output, use tablepress_get_table( $query );, which works the same way.
See the Configuration parameter reference for a list of available parameters.
Example with $query as a string:
<?php tablepress_print_table( 'id=1&use_datatables=true&print_name=false' ); ?>Code language: PHP (php)Example with $query as an array (recommended and easier to read):
<?php tablepress_print_table( array(
'id' => '1',
'use_datatables' => true,
'print_name' => false,
) ); ?>Code language: PHP (php)There’s a also a Template Tag Function for the Shortcode
[table-info id=N field="<field-name>" /]Code language: plaintext (plaintext)available:
<?php tablepress_print_table_info( "id=1&field=name" ); ?>Code language: PHP (php)or
<?php tablepress_print_table_info( array(
'id' => '1',
'field' => 'name',
) ); ?>Code language: PHP (php)It works exactly as the Template Tag Function described above, with the parameters from the section about the [table-info /] Shortcode.
Table Options
Each table has individual options that only concern that table. They can be changed on the table’s “Edit” screen. All of them may be overwritten by the corresponding configuration parameter of the “TablePress table” block in the block editor, in the Shortcode, or in the Elementor widget.
The following options are available:
- Alternating row colors
- If enabled, odd and even rows will get different background and text colors. (There’s an example on how to change these colors in the FAQ.)
- Row Highlighting
- If enabled, the background color of all cells of the row that is currently hovered with the mouse cursor is changed to highlight the row. (There’s an example on how to change the color in the FAQ.)
- Table Head Row
- If this is activated, all cells in the first displayed row will be encapsuled by the
<th>instead of the<td>HTML tag and the row will be put inside a<thead>HTML tag. This is mandatory for using any of the “Table Features for Site Visitors”! - Table Foot Row
- If this is activated, all cells in the last displayed row will be encapsuled by the
<th>instead of the<td>HTML tag and the row will be put inside a<tfoot>HTML tag. - Table Name
- If enabled, the Name of the Table will be printed above/below the table inside a
<h2>HTML tag, which has the CSS classtablepress-table-name. The position can be selected from “above” or “below”. - Table Description
- If activated, the Description of the Table will be printed above/below the table inside a
<span>HTML tag, which has the CSS classtablepress-table-description. The position can be selected from “above” or “below”.
Plugin Options
The plugin has the following general “Plugin Options”. They affect the global plugin behavior in different areas.
Custom CSS
If you want to change the style of tables, you can enter those additional commands into the “Custom CSS” textarea. There are examples on how to change certain style aspects on the FAQ page.
Admin menu entry
Use this setting to move the menu entry “TablePress” (by default in the middle of the menu) to another place in the admin menu of the Dashboard of your site.
CSS selectors, Styling
Every table gets certain CSS classes and an HTML ID that can be used for styling. Add your styling commands to the “Custom CSS” textarea on the “Plugin Options” screen.
There are examples for common styling tasks on the FAQ page.
CSS classes are attached as <element class="class-name">...</element> to an <element>, IDs are attached as <element id="html-id">...</element>.
CSS classes
.class {
/* your CSS */
}Code language: CSS (css)- tablepress (class of <table>)
- Every table has this class.
- tablepress-id-<ID> (class of <table>)
- Every table has this class (with its ID for <ID>).
- row-<number> (class of <tr>)
- Every row gets this. <number> is the number of the row displayed, no matter if it is a heading row or data row. Counting always starts at 1.
- column-<number> (class of every <th> or <td>)
- <number> is the number of the column the cell belongs to. It will be a class of every <th> and <td> element.
Use this for styling column widths!
Example:.tablepress .column-2 { width: 200px; }There’s another example in the FAQ. Important: If you use both the
.column-Xand the.row-Xselectors at the same time, the.row-Xhas to stand before the.column-X(because it is given to the<tr>which encloses the<td>). - tablepress-table-name (classes of <h2>)
- If the Table Option “Print Table Name” is enabled, the Name of the Table will be printed above or below the table inside a <h2> HTML tag, which has this class.
- tablepress-table-description (classes of <span>)
- If the Table Option “Print Table Description” is enabled, the Description of the Table will be printed above or below the table inside a <span> HTML tag, which has this class.
CSS/HTML IDs
#html-id {
/* your CSS */
}Code language: CSS (css)- tablepress-<ID>-no-<number> (ID of <table>)
- Every table gets an ID like this. <ID> stands for the ID used in the “All Tables” list of TablePress. <number> is the count/occurrence of that table on the page up to this point. (For example, if you display the same table (with the same <ID>) twice on your site (e.g. once in a post and the second time in the sidebar), the first one will have no
-no-...and the second one will have <number> = 2. This means, that these HTML IDs are not very reliable to be used for styling, as they might change depending on the occurrence of the same table on the page again. These IDs are used to invoke the JavaScript library’s calls (if activated for this occurrence of the table).
Table Features for Site Visitors
TablePress can add features like sorting, pagination (with length change feature), scrolling, and filtering/searching to a table. To enable those, check the corresponding checkboxes on the table’s “Edit” screen.
Even more features for your site’s visitors are available in the Premium features that come with a TablePress Premium plan.
You may decide for each table individually whether you want to use the “Table Features for Site Visitors” for it (see the Table Options page for more), and you can select the desired features individually.
You can add custom commands or configuration parameters into the “Custom Commands” text field. These need to follow the DataTables Documentation. You can also use certain Plugin Hooks in a custom plugin to add your own commands.
Import and Export Formats
TablePress understands a variety of common spreadsheet formats and can use them for importing and exporting tables. In addition, TablePress supports multiple import sources and can either add new tables from imported files or replace or append to existing tables.
Import Formats
The major import formats that TablePress automatically recognizes are described below. In addition, less common formats like ODS (OpenDocument Spreadsheet), Gnumeric, and SYLK are supported. Files from Apple Numbers are not supported at this time, so that it is recommended to save such a file to one of the supported formats before trying to import them.
CSV (Character-separated Values)
Every row is in a new line, every column is separated by a character (like “;” (semicolon), “,” (comma), or “\tab” (tabulator)). The plugin will try to determine the used separation character automatically. See the Wikipedia article for more information on the CSV format.
XLS/XLSX (Microsoft Excel)
TablePress also supports Microsoft Excel data formats for import (but not export!) of table data. Note that this support is not complete, and not all data features, like data types, are supported or available. Also, TablePress can only import the first worksheet of the Excel file. If you have problems importing tables from XLS or XLSX files, it’s recommend to save these tables in Excel as CSV files and try importing those.
HTML (Hypertext Markup Language)
The plugin will import the first occurrence of an HTML table (enclosed in <table></table>) from an HTML file. It is not possible to import multiple tables from the same file or URL, but only the first one.
JSON (JavaScript Object Notation)
TablePress can import tables from JSON that represents a plain two-dimensional array of strings, where each string represents the content of a cell. It can also import its custom and more advanced JSON format, as created during the export. See the Wikipedia article for more information on the JSON format.
Export Formats
From the Import Formats that are described above, these are available as the target format for an exported table:
- CSV (Character-separated Values)
- HTML (Hypertext Markup Language)
- JSON (JavaScript Object Notation)
If multiple tables are exported at the same time, these will be stored in a ZIP archive.
Import Sources
TablePress can import files from four different sources, which can be selected on its “Import” screen:
- File Upload, by selecting or dragging and dropping files from your local computer
- URL (link address) of a file on a website
- Server (path of a file stored on the site’s server)
- Manual Input
The File Upload, URL, and Server import sources also support working with ZIP archives that contain multiple supported files. In addition, the File Upload import source allows to directly upload multiple files, even in different supported formats.
It is also possible to import tables form common online services like Google Sheets, Google Drive, Microsoft Excel Online, Microsoft OneDrive, and Dropbox. Beginner-friendly step-by-step tutorials are available to guide you through the process of finding the necessary URL for that.
These manual imports are one-time imports. Using the Automatic Periodic Table Import feature module of the TablePress Max premium license plan, it’s possible to fully automate the import of a table file. This saves time and allows updating tables without having to log into your WordPress site!
Access capabilities and user permissions
Access permissions in WordPress are based around Roles and Capabilities.
TablePress also fully supports and uses this system, by performing relevant permission checks before executing desired user actions. For this, it also uses custom access capabilities that are documented below. These can be used to control which user roles can do what in TablePress.
For even more control, down to the individual table and user level, the Advanced Access Rights feature module is a great choice.
Access capabilities assigned by TablePress
The user roles “Author”, “Editor”, and “Administrator” get the access capabilities
tablepress_edit_tablestablepress_delete_tablestablepress_list_tablestablepress_add_tablestablepress_copy_tablestablepress_import_tablestablepress_export_tablestablepress_access_options_screentablepress_access_about_screen
Furthermore, the “Administrator” and “Editor” roles get the
tablepress_import_tables_url
capability. In addition, “Administrators” also get the capability
tablepress_edit_options.
Modifying and using access capabilities
The Members and the User Role Editor plugins are popular choices to assign capabilities to existing or custom user roles. They both allow adding or removing these permissions to and from user roles.
Plugin Hooks, Actions, and Filters
TablePress has a large number of WordPress Plugin Hooks (Actions and Filters) in its source code. These provide easy and well established methods to add new features and enhancements to the plugin, or to alter plugin behavior. A more detailed explanation can be found in the WordPress Developer Handbook.
There are some examples on how to use these hooks on the Extensions page.
The advantage of using these hooks in contrast to modifying the plugin’s source files is that the changes will still work after upgrading the plugin, and that they can be maintained separately.
Source Code
The source code of TablePress Free is available in the ZIP file that can be downloaded from the plugin’s page in the WordPress Plugin Repository.
The plugin is Open Source and licensed as Free Software under GNU General Public License 2 (GNU GPL 2).
Development takes place in a git repository on GitHub.