Group table rows by a common keyword, category, or title.
Row Grouping
Grouping rows in a table allows the site visitors to quickly and easily see the structure of the shown data.
Feature description
The following examples show some possible results. The grouping is done fully automatic from the table data.
Grouping by a single column
In this table with fictional data, the “Company” column was chosen as a “category”, so that all people belonging to that company are “grouped” under a common sub-heading:
| Last Name | First Name | Company | Country | Birthday |
|---|---|---|---|---|
| Houston | Jorden | Adobe | Canada | 05/03/1978 |
| Gregory | Brynn | Adobe | Canada | 01/13/1994 |
| Banks | Travis | Adobe | Italy | 05/04/1969 |
| Harris | Merritt | Adobe | Italy | 12/29/1989 |
| Booker | Logan | Apple | India | 12/16/1975 |
| Valenzuela | Lunea | Apple | India | 01/09/1966 |
| Moran | August | Apple | United States | 07/04/1986 |
| Buckley | Stone | Cisco | Australia | 09/11/1980 |
| Lott | Lillith | Cisco | Australia | 12/10/1978 |
| Battle | Wylie | Cisco | United States | 01/03/1988 |
Grouping by multiple columns
It is also possible to designate multiple columns to achieve multiple levels of grouping. In this example, the “Country” column was chosen as a second level:
| Last Name | First Name | Company | Country | Birthday |
|---|---|---|---|---|
| Houston | Jorden | Adobe | Canada | 05/03/1978 |
| Gregory | Brynn | Adobe | Canada | 01/13/1994 |
| Banks | Travis | Adobe | Italy | 05/04/1969 |
| Harris | Merritt | Adobe | Italy | 12/29/1989 |
| Booker | Logan | Apple | India | 12/16/1975 |
| Valenzuela | Lunea | Apple | India | 01/09/1966 |
| Moran | August | Apple | United States | 07/04/1986 |
| Buckley | Stone | Cisco | Australia | 09/11/1980 |
| Lott | Lillith | Cisco | Australia | 12/10/1978 |
| Battle | Wylie | Cisco | United States | 01/03/1988 |
Further details
Depending on the specific needs, it might make sense to then hide the columns that were used as categories, to reduce the duplication of shown information. For that, you can e.g. add this to the “Custom Commands” text field on the table’s “Edit” screen:
columnDefs: [
{
visible: false,
targets: [ 3 ],
},
],Code language: JavaScript (javascript)where 3 is the index of the column that is to be hidden. Important: The index is the column number minus 1, so the 3 in this example would hide the 4th column.
Usage instructions
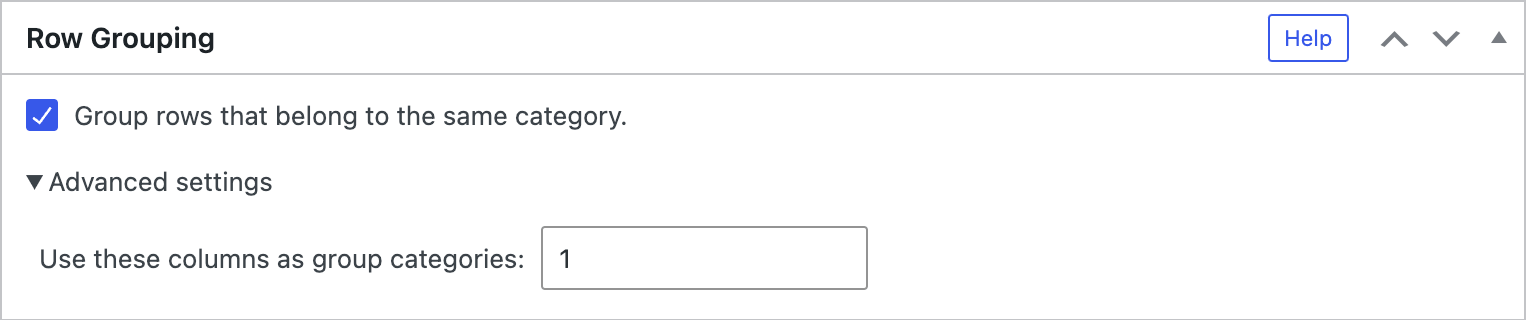
To use these features with your tables, activate the “Row Grouping” feature module on the “Modules” screen of TablePress Pro or TablePress Max. Then, configure the desired options in the “Row Grouping” section on the table’s “Edit” screen.

Configuration parameters
To configure this module’s features, you can also use these configuration parameters in the “TablePress Table” block, the Elementor widget, or in the Shortcode that you are using to embed the table:
| Module | Slug | Configuration parameter | Name | Description | Type | Default value | |
|---|---|---|---|---|---|---|---|
| Row Grouping | datatables-rowgroup | datatables_rowgroup | Row Grouping | Whether to group rows that belong to the same category. | boolean (true or false) | false |
|
| Row Grouping | datatables-rowgroup | datatables_rowgroup_datasrc | Row Grouping Data source | Columns that are used as group categories. | string | 1 |