Add CSS classes to rows for highlighting based on their content!
Row Highlighting
Highlighting or, more in general, changing the styling of individual rows is possible using “Custom CSS” code. This can be tedious if the cell that is to be changed often changes. If the cells contains a suitable search term, this can be used to automatically apply the highlighting to matching rows.
By the way: The Cell Highlighting feature module allows this for individual cells!
Feature description
In the table below, the goal is to automatically change the styling (here to different background colors with bold font) of all rows that contain the country names “Australia” or “Chile” or the sports “Basketball” or “Golf”:
| Name | Year | Country | Sport |
|---|---|---|---|
| Eric | 1986 | Sweden | Soccer |
| Julia | 1991 | Germany | Basketball |
| Adam | 2002 | Indonesia | Golf |
| Kim | 1986 | Chile | Badminton |
| Jackson | 1998 | Australia | Baseball |
| Cade | 1986 | India | Badminton |
| Keaton | 2003 | Costa Rica | Basketball |
| Ray | 1999 | France | Gymnastics |
| Omar | 1984 | Brazil | Tennis |
| Maite | 1986 | Norway | Wrestling |
| Jeremy | 1987 | United States | Fencing |
| Libby | 1989 | Austria | Swimming |
| Kermit | 1994 | Ukraine | Volleyball |
| Madison | 1988 | United States | Boxing |
| Francis | 1993 | Chile | Volleyball |
| Leigh | 1988 | Austria | Rugby |
| Caleb | 1981 | China | Gymnastics |
| Alexandra | 1985 | Belgium | Wrestling |
| Ivana | 2000 | Italy | Fencing |
| Craig | 1986 | Brazil | Athletics |
| Joshua | 1981 | South Africa | Gymnastics |
| Ryder | 1981 | Brazil | Swimming |
| Faith | 1980 | Indonesia | Boxing |
| Janna | 1984 | Poland | Table Tennis |
| Alana | 1986 | Ukraine | Gymnastics |
| Wesley | 1981 | Brazil | Badminton |
| Ina | 1991 | United States | Cycling |
| Amery | 2003 | China | Soccer |
| Lavinia | 2002 | France | Rowing |
| Maggie | 1981 | Costa Rica | Skating |
| Walker | 1986 | Mexico | Badminton |
| Barry | 1983 | United States | Cricket |
| Cheryl | 1982 | Chile | Hockey |
| Eugenia | 1991 | Italy | Volleyball |
| Ulla | 2006 | Netherlands | Baseball |
| Cynthia | 1999 | Germany | Soccer |
| Kyle | 1983 | Italy | Boxing |
| Byron | 1984 | South Africa | Swimming |
| Matthew | 1994 | Sweden | Cycling |
| Claudia | 2000 | Spain | Rugby |
To achieve this, the row highlight term was set to
Australia||Chile||Basketball||GolfCode language: plaintext (plaintext)which contains the || logic operator to allow for searching multiple different terms. It is also possible to use more complex logic expressions, as shown below.
Cells that contain one of these search terms get the respective additional CSS class
row-highlight-australia
row-highlight-chile
row-highlight-basketball
row-highlight-golfCode language: plaintext (plaintext)where the search term is appended to the string row-highlight- in lowercase, and (if used) special characters removed.
These CSS classes can be used in CSS code that is added to the “Custom CSS” text area:
.tablepress-id-123 .row-highlight-australia td {
background-color: #c00000 !important;
font-weight: bold;
}
.tablepress-id-123 .row-highlight-chile td {
background-color: #00c000 !important;
font-weight: bold;
}
.tablepress-id-123 .row-highlight-basketball td {
background-color: #00c0c0 !important;
font-weight: bold;
}
.tablepress-id-123 .row-highlight-golf td {
background-color: #c0c000 !important;
font-weight: bold;
}Code language: CSS (css)Logic expressions
In addition to simple strings that are searched and highlighted, it is possible to use complex logic expressions, like
parse_date( row[2] ) > timestamp( "today - 30 days" )Code language: plaintext (plaintext)to use the table cell data in more sophisticated ways. This is almost like a small programming language allowing the highlighting to be based on comparisons or calculations. This, for example, makes it possible to highlight data ranges instead of just individual values.
Usage instructions
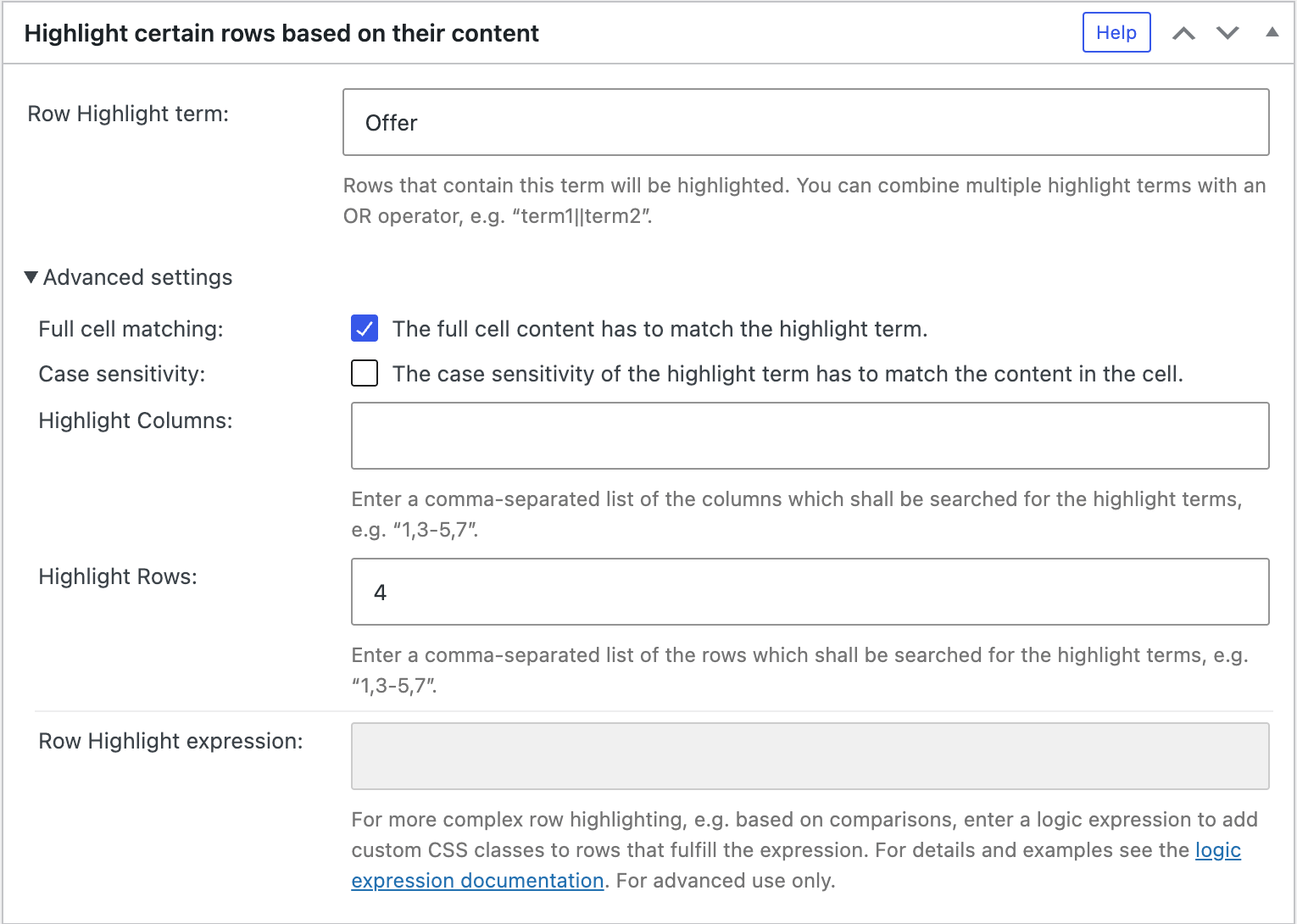
To use these features with your tables, activate the “Cell Highlighting” feature module on the “Modules” screen of TablePress Pro or TablePress Max. Then, configure the desired options in the “Highlight certain rows based on their content” section on the table’s “Edit” screen.

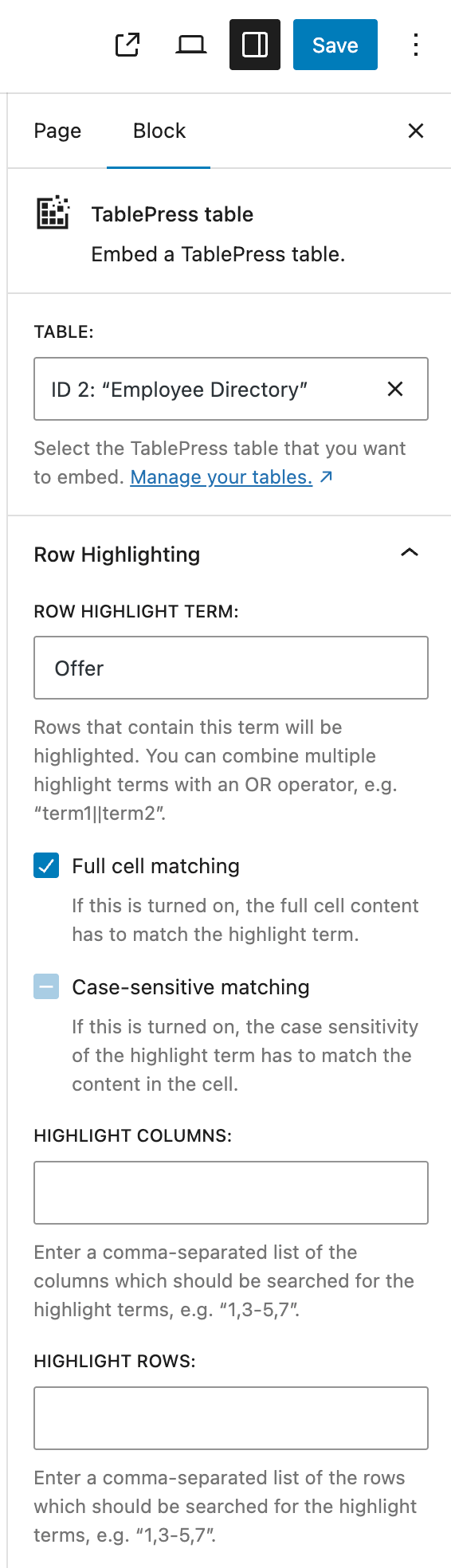
Alternatively, configure the desired options in the “Row Highlighting” section of the “Settings” sidebar of the table’s “TablePress table” block when editing the post or page with the table.

After this, add the customized CSS code for the desired highlight styling to the “Custom CSS” text area on the “Plugin Options” screen.
Configuration parameters
To configure this module’s features, you can also use these configuration parameters in the “TablePress Table” block, the Elementor widget, or in the Shortcode that you are using to embed the table:
| Module | Slug | Configuration parameter | Name | Description | Type | Default value | |
|---|---|---|---|---|---|---|---|
| Row Highlighting | row-highlighting | row_highlight | Row Highlight term | Rows that contain this term will be highlighted. You can combine multiple highlight terms with an OR operator, e.g. term1||term2 or term1&&term2. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_case_sensitive | Case-sensitive matching | If this is true, the case sensitivity of the highlight term has to match the content in the cell. | boolean (true or false) | false |
|
| Row Highlighting | row-highlighting | row_highlight_columns | Highlight columns | A comma-separated list of the columns which should be searched for the highlight terms, e.g. 1,3-5,7. By default, all columns will be searched. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_expression | Row Highlight expression | A logic expression for complex Row Highlighting. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_full_cell_match | Full cell matching | If this is true, the full cell content has to match the highlight term. | boolean (true or false) | true |
|
| Row Highlighting | row-highlighting | row_highlight_rows | Highlight rows | A comma-separated list of the rows which should be searched for the highlight terms, e.g. 1,3-5,7. By default, all rows will be searched. | string | "" (empty string) |
|
| Row Highlighting | row-highlighting | row_highlight_url_parameter | Row Highlight URL parameter | This allows providing the Row Highlight term in a URL parameter. | string | "" (empty string) |