Customize the layout and position of features and control elements around a table!
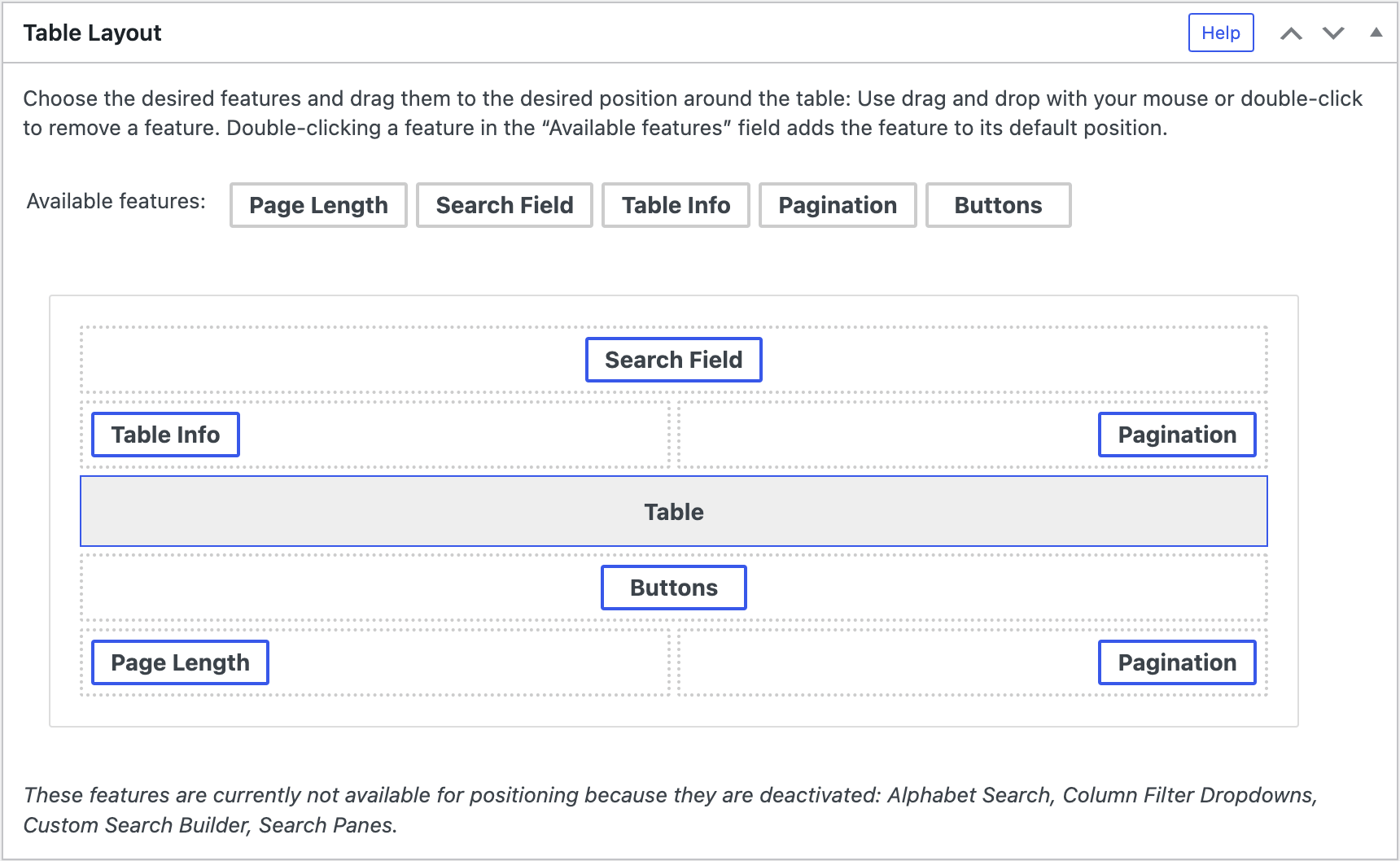
Table Layout
By default, TablePress tables show a page length selector and a Search field above the table and size information as well as pagination controls below the table. These features can be turned off and will then be hidden, but the basic version of TablePress does not support moving these feature controls to a different position around the table.
Feature description
This is now possible with the “Table Layout” feature module! Using a drag and drop interface, you can position the control elements of the Pagination, Page Length Change, Search, and Table Info around the table as desired. It is even possible to insert these controls multiple times!
In addition, all control elements of TablePress Premium feature modules are supported: You can freely choose the position of the control elements for the Alphabet Search, Buttons, Column Filter Dropdowns, Custom Search Builder, and Search Panes feature modules!
Here is an example: Unlike in a standard TablePress table, the Pagination feature is shown above and below this table (which makes most sense in long tables with many rows, of course). The positions of the Buttons, Table Info, Page Length, and Search fields have also be changed.
| Name | Year | Country | Sport | Time | Rate | Fee |
|---|---|---|---|---|---|---|
| Eric | 1986 | Sweden | Soccer | 05:25 | 40.4% | $7.14 |
| Julia | 1991 | Germany | Basketball | 04:45 | 20.3% | $2.90 |
| Adam | 2002 | Indonesia | Golf | 19:40 | 43.3% | $4.40 |
Usage instructions
To use these features with your tables, activate the “Table Layout” feature module on the “Modules” screen of TablePress Pro or TablePress Max. Then, configure the desired options in the “Table Layout” section on the table’s “Edit” screen.

Configuration parameters
To configure this module’s features, you can also use these configuration parameters in the “TablePress Table” block, the Elementor widget, or in the Shortcode that you are using to embed the table:
| Module | Slug | Configuration parameter | Name | Description | Type | Default value | |
|---|---|---|---|---|---|---|---|
| Table Layout | datatables-layout | datatables_layout | Table Layout | This parameter allows changing the Table Layout, by returning an object in JSON notation, e.g. as datatables_layout='{...}'.Due to the JSON requirement, the JSON object string must be wrapped in single quotes ' for WordPress to properly recognize the parameter.If the parameter is used inside a Shortcode, all [ and ] characters have to be replaced by their entities [ and ].Example: The configuration parameter datatables_layout='{"top":"search", "topStart":null, "topEnd":null, "bottomStart":"paging", "bottomEnd":null}' will move the “Search” field to the top center position and only keep the Pagination controls below the table.For more details, see the DataTables documentation. | string | "" (empty string) |